Met visual saliency jouw website verbeteren
Je bezoekers hun ogen worden automatisch aangetrokken tot elementen die opvallend anders zijn dan de omgeving. Dit is het principe dat we visual saliency noemen. In deze blogpost kom je te weten hoe je dit kan toepassen om de conversie van jouw website te verhogen.
Wat is visual saliency?
 Het is belangrijk eerst te snappen wat visual saliency of ‘visuele opvallendheid’ is.
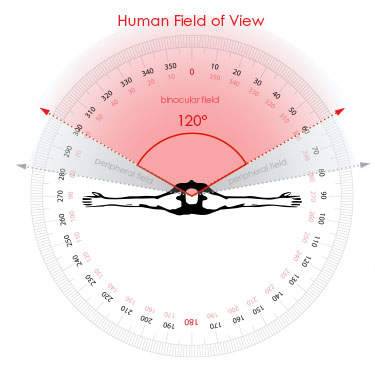
Je ogen kunnen niet je hele omgeving scherp zien. Je hebt een centraal gezichtsveld dat scherp is, en een perifeer gezichtsveld dat wat waziger is.
Het is belangrijk eerst te snappen wat visual saliency of ‘visuele opvallendheid’ is.
Je ogen kunnen niet je hele omgeving scherp zien. Je hebt een centraal gezichtsveld dat scherp is, en een perifeer gezichtsveld dat wat waziger is.
Je brein beslist uiteindelijk of er iets in dat perifeer gezichtsveld de moeite waard is om op te focussen. Dat is de verklaring dat je dit rood vetgedrukt woord bekeek zonder dat je al zover in de tekst was.
Eerst las je de tussentitel en misschien de eerste zin van dit tussenstuk, maar je brein kon het niet laten toch even te focussen op die rode waas in je perifeer gezichtsveld. Dat komt omdat het rood hard verschilt van de grotendeels zwarte tekst.
Dit mechanisme zorgde er bijvoorbeeld voor dat onze voorouders prooidieren snel konden waarnemen, of gekleurde bessen konden vinden tussen de struiken.
Hoe kan ik dit toepassen?
Stel dat je op jouw website de focus van je gebruiker net zo kon sturen zoals ik bij jou deed met dat rode woord. Dan zou je ervoor kunnen zorgen dat belangrijke call-to-action knoppen of teksten, zoals contacteer nu of koop nu meer gezien worden en dus meer clicks krijgen.
A.K.A hoe kan je je conversie verhogen? Hier enkele tips om toe te passen.
Kleurencontrast
Contrasterende en heldere kleuren hebben meer kans om op te vallen op jouw webpagina. Geef jouw knoppen dus een heldere kleur die in contrast staat met de rest van je website.
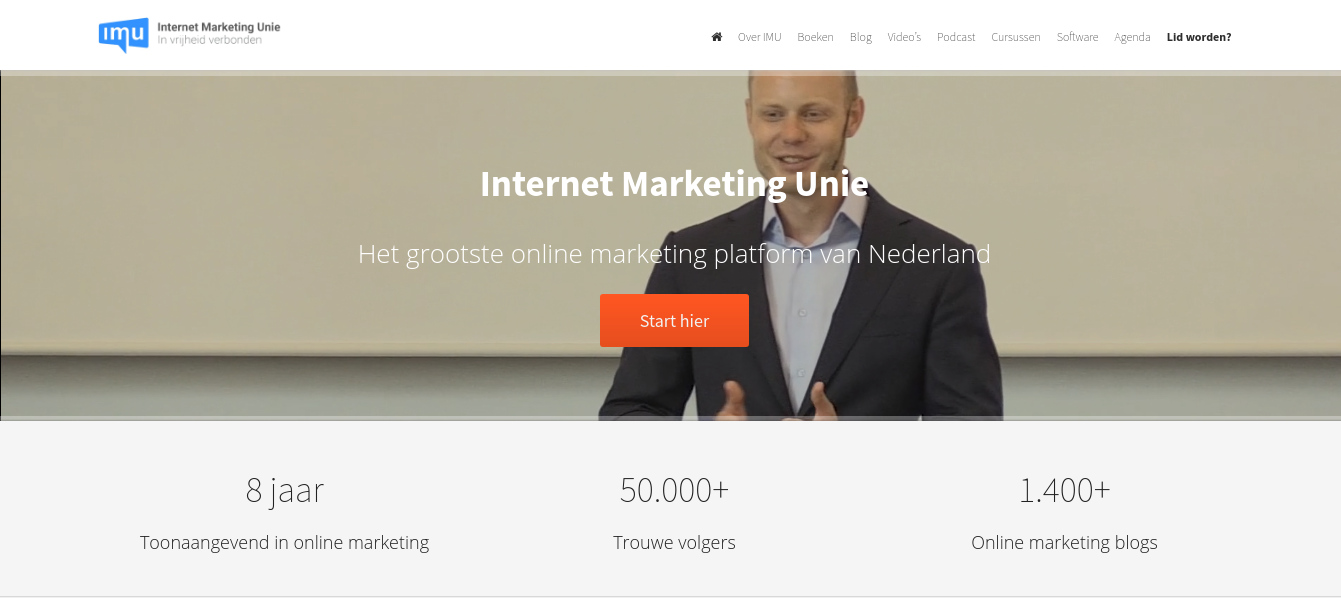
 Op deze foto zie je duidelijk dat ook IMU gebruik maakt van contrast. De oranje heldere knop valt nogal op tussen de vooral wit-grijze layout.
Op deze foto zie je duidelijk dat ook IMU gebruik maakt van contrast. De oranje heldere knop valt nogal op tussen de vooral wit-grijze layout.
Gebruik een kleurenwiel om te zien welke kleuren goed contrasteren wanneer je straks de kleur van je CTA’s aanpast.
Gebruik beweging
Vooral bewegende objecten waren interessant voor onze voorouders, dit kon namelijk misschien wel een giftige slang zijn of hun avondeten dat toevallig langsliep. Daarom dat we iets wat beweegt amper kunnen negeren, dit maakt het dus ook zo een krachtig element om te gebruiken in jouw call-to-actions.
- Verandering van kleur.
- Knop die opeens zichtbaar wordt.
- GIF-animatie.
- Slide-in van tekst of pop-ups.
Als je echter niet zo een fan bent van bewegende delen op je website, of enkel statische afbeeldingen hebt, kan je ook gebruik maken van schijnbare bewegingen.

Schijnbare beweging is de term voor afbeeldingen die het gevoel geven van beweging, zonder dat de afbeelding echt beweegt. Dit kan je bereiken door bijvoorbeeld een stilstaande foto af te beelden van een object dat overduidelijk in beweging is: bijvoorbeeld water dat in een glas wordt geschonken.
Size does matter
Hoe groter iets is, hoe harder het opvalt. Maak tekst die moet opvallen dus niet klein en dun gedrukt. Maar gebruik een grote dikke font.
Patronen
 Een object dat totaal uit patroon valt, of een ander patroon heeft dan zijn achtergrond is zeer opvallend. Geef je knop bijvoorbeeld een patroon van horizontale lijnen als je achtergrond verticale lijnen bevat.
Een object dat totaal uit patroon valt, of een ander patroon heeft dan zijn achtergrond is zeer opvallend. Geef je knop bijvoorbeeld een patroon van horizontale lijnen als je achtergrond verticale lijnen bevat.
Hoe kan ik testen of het werkt?
Proficiat! Je hebt deze tips toegepast en waarschijnlijk heb je nu opvallende call-to-action knoppen en teksten. Maar hoe kan je weten of dit effectief gewerkt heeft? Hier vier manieren om het te testen.
Eye-tracking
Dit is de beste manier om te testen op visual saliency, maar ook de duurste. Met eye-tracking worden de oogbewegingen van proefpersonen gevolgd om te kijken waar de focus van die persoon ligt.
De plaats op de pagina waar veel gekeken wordt zal oplichten in een heatmap, als dit jouw call-to-action knop is heb je visual saliency goed toegepast!
Saliency mapping
Deze methode is al heel wat toegankelijker. Neurowetenschappers hebben een algoritme ontwikkeld om de meest opvallende plaats op een afbeelding aan te duiden.
Dit algoritme is nu terug te vinden in verscheidene software. Saliency Toolbox is een gratis voorbeeld van saliency mapping software.
Blurring
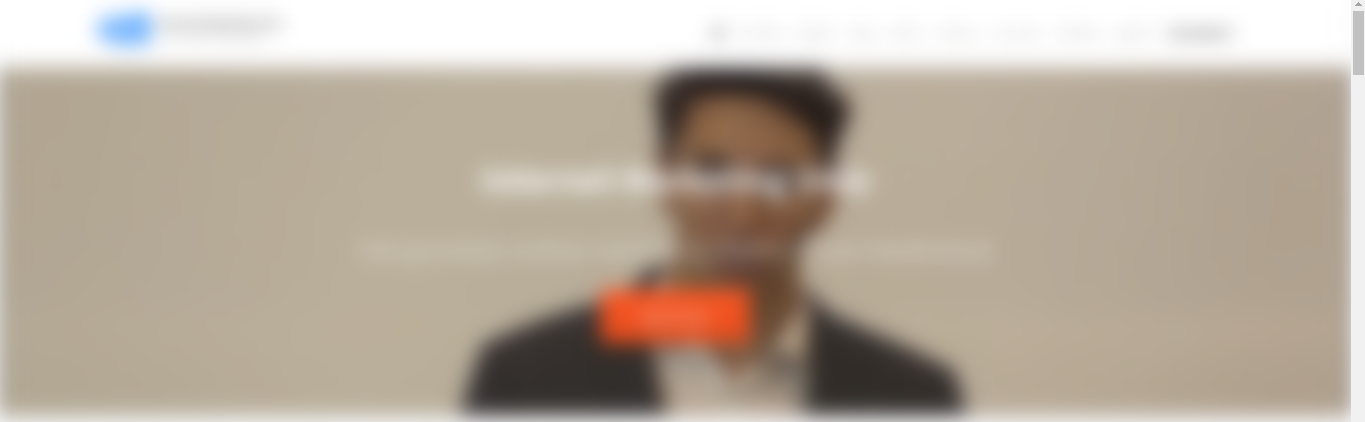
Je kan heel je website blurren om vervolgens zelf te zien wat het hardste opvalt. Doordat je alles wazig maakt vallen kleine details en kleurverschillen weg en vallen enkel de meest contrasterende elementen op.
Ik heb speciaal voor deze blogpost een tooltje in elkaar gestoken zodat je dit kan testen: Visual Saliency Test.
 De oranje heldere knop valt samen met het blauwe logo inderdaad het hardste op.
De oranje heldere knop valt samen met het blauwe logo inderdaad het hardste op.
Google Analytics - Gedragsstroom
In Google Analytics kan je de gedragsstroom van je gebruikers terugvinden onder de sectie gedrag. Hier zie je exact hoe men via welke pagina op een bepaalde pagina komt.
Controleer of bijvoorbeeld je pagina website.com/contact genoeg instroom krijgt van je homepage waar de CTA contacteer ons staat.
Voilà! Ik raad je aan om nu eerst te kijken of je zelf visual saliency al voldoende toepast op je website. Gebruik hiervoor de testmethodes die net beschreven zijn. Moest je merken dat er eigenlijk nog verbetering mogelijk is, pas dan zeker de tips van deze blogpost toe en laat me in de reacties weten of het positief uitdraaide! Ook hoor ik graag jouw tips om CTA’s beter te laten converteren.





